- This wiki is out of date, use the continuation of this wiki instead
Resolution
From FenixWiki
| Revision as of 00:41, 3 May 2007 (edit) Sandman (Talk | contribs) ← Previous diff |
Current revision (19:00, 3 April 2008) (edit) (undo) Sandman (Talk | contribs) m (→Example) |
||
| (13 intermediate revisions not shown.) | |||
| Line 1: | Line 1: | ||
| - | + | [[Category:general]] | |
| - | + | [[category:variables]] | |
| - | * [[ | + | [[category:predefined]] |
| + | [[Category:local variables]] | ||
| + | |||
| + | [[Local variables|'''Up to Local Variables''']] | ||
| + | |||
| + | ---- | ||
| + | |||
| + | |||
| + | == Definition == | ||
| + | === Local variable === | ||
| + | '''INT''' resolution | ||
| + | |||
| + | Resolution is used to alter the precision of the position of [[process]]es on screen; the level of precision is defined by the value of resolution. | ||
| + | |||
| + | This simulating of fractions in positions is useful for calculations or animations in need of a high precision in order to work properly. It causes the coordinates of all processes to be interpreted as being multiplied by the value of the local variable resolution, associated with that process. So when a process' [[graphic]] is displayed, it will appear as if the process' [[x]] and [[y]] values were divided by the value of resolution. A resolution of <code>0</code> is interpreted as if it were <code>1</code>. | ||
| + | |||
| + | === Screen Resolution === | ||
| + | The resolution of a screen is the dimensions of the screen in pixels. [[Fenix]]' default screen resolution is 320×200 pixels. This can be altered by use of [[set_mode]](). | ||
| + | |||
| + | == Example == | ||
| + | <pre> | ||
| + | Process Main() | ||
| + | Begin | ||
| + | |||
| + | // Set screen resolution to 320x200 with a color depth of 8bit | ||
| + | set_mode(320,200,8); | ||
| + | |||
| + | // Set the FPS to 60 | ||
| + | set_fps(60,0); | ||
| + | |||
| + | // Set resolution for this process (try changing it to see the effect) | ||
| + | resolution = 1; | ||
| + | |||
| + | // Create a 200x200 cyan circle and assign its graphID to the local variable graph | ||
| + | graph = new_map(200,200,8); | ||
| + | drawing_map(0,graph); | ||
| + | drawing_color(rgb(0,255,255)); | ||
| + | draw_fcircle(100,100,99); | ||
| + | |||
| + | // Set size | ||
| + | size = 10; | ||
| + | |||
| + | // Set the coordinates at screen position 160,160. | ||
| + | x = 160 * resolution; | ||
| + | y = 160 * resolution; | ||
| + | |||
| + | // Move around in circles while leaving a trail behind | ||
| + | Repeat | ||
| + | trail(x,y,graph,20*size/100,timer+100); // create a mini reflection of this process, | ||
| + | // lasting one second | ||
| + | advance(1*resolution); // advance 1 pixel | ||
| + | angle+=2000; // turn 2 degrees left | ||
| + | frame; | ||
| + | Until(key(_esc)) | ||
| + | |||
| + | End | ||
| + | |||
| + | Process trail(x,y,graph,size,endtime) | ||
| + | Begin | ||
| + | |||
| + | // Get the resolution of the process calling this one | ||
| + | resolution = father.resolution; | ||
| + | // Remain existent until the specified endtime was reached | ||
| + | Repeat | ||
| + | frame; | ||
| + | Until(timer>=endtime) | ||
| + | |||
| + | End | ||
| + | </pre> | ||
| + | Used in example: [[set_fps]](), [[drawing_map]](), [[drawing_color]](), [[draw_fcircle]](), [[advance]](), [[resolution]], [[size]], [[x]], [[y]], [[graph]], [[angle]], [[timer]] | ||
| + | |||
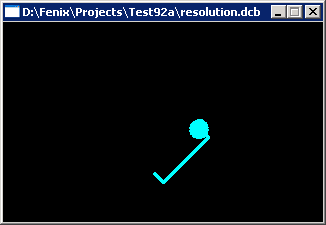
| + | Here are a few screenshots with different resolutions to display the effect it can have. | ||
| + | |||
| + | {{Image | ||
| + | | image = resolution1.png | ||
| + | | caption = Resolution at 1 | ||
| + | }} | ||
| + | |||
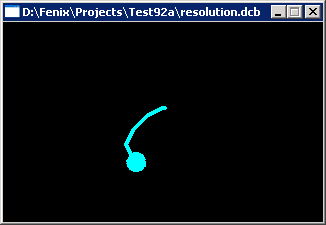
| + | {{Image | ||
| + | | image = resolution2.png | ||
| + | | caption = Resolution at 2 | ||
| + | }} | ||
| + | |||
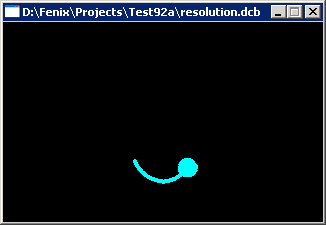
| + | {{Image | ||
| + | | image = resolution10.png | ||
| + | | caption = Resolution at 10 | ||
| + | }} | ||
| + | |||
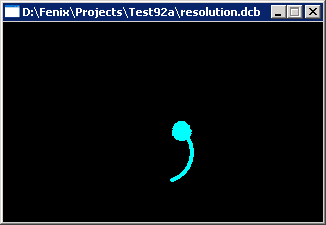
| + | {{Image | ||
| + | | image = resolution100.png | ||
| + | | caption = Resolution at 100 | ||
| + | }} | ||
| + | |||
| + | The effect is clearly visible, so when you are moving processes with graphics around the screen, you might want to consider using a resolution of at least 10 in those processes. | ||
| + | |||
| + | {{Locals}} | ||
Current revision
Contents |
[edit] Definition
[edit] Local variable
INT resolution
Resolution is used to alter the precision of the position of processes on screen; the level of precision is defined by the value of resolution.
This simulating of fractions in positions is useful for calculations or animations in need of a high precision in order to work properly. It causes the coordinates of all processes to be interpreted as being multiplied by the value of the local variable resolution, associated with that process. So when a process' graphic is displayed, it will appear as if the process' x and y values were divided by the value of resolution. A resolution of 0 is interpreted as if it were 1.
[edit] Screen Resolution
The resolution of a screen is the dimensions of the screen in pixels. Fenix' default screen resolution is 320×200 pixels. This can be altered by use of set_mode().
[edit] Example
Process Main()
Begin
// Set screen resolution to 320x200 with a color depth of 8bit
set_mode(320,200,8);
// Set the FPS to 60
set_fps(60,0);
// Set resolution for this process (try changing it to see the effect)
resolution = 1;
// Create a 200x200 cyan circle and assign its graphID to the local variable graph
graph = new_map(200,200,8);
drawing_map(0,graph);
drawing_color(rgb(0,255,255));
draw_fcircle(100,100,99);
// Set size
size = 10;
// Set the coordinates at screen position 160,160.
x = 160 * resolution;
y = 160 * resolution;
// Move around in circles while leaving a trail behind
Repeat
trail(x,y,graph,20*size/100,timer+100); // create a mini reflection of this process,
// lasting one second
advance(1*resolution); // advance 1 pixel
angle+=2000; // turn 2 degrees left
frame;
Until(key(_esc))
End
Process trail(x,y,graph,size,endtime)
Begin
// Get the resolution of the process calling this one
resolution = father.resolution;
// Remain existent until the specified endtime was reached
Repeat
frame;
Until(timer>=endtime)
End
Used in example: set_fps(), drawing_map(), drawing_color(), draw_fcircle(), advance(), resolution, size, x, y, graph, angle, timer
Here are a few screenshots with different resolutions to display the effect it can have.

|

|

|

|
The effect is clearly visible, so when you are moving processes with graphics around the screen, you might want to consider using a resolution of at least 10 in those processes.
| Local variables | |
| • Angle • Bigbro • Father • File • Flags • Graph • Id • Region • Reserved • Resolution • Size • Size_x • Size_y • Smallbro • Son • X • Y • Z • | |
